こんにちは、さちです!
先日、Twitterでも話題になっていた「Photoshop Beta版 ジェネレーティブ塗りつぶし」を自分が過去に描いたイラストで試してみました^^
結論、人物イラストの部分はまだまだ難しいのかな…?と感じましたが、背景はかなり実用的だと感じました!3つのイラストで試してみましたので、参考程度にご覧いただけたら幸いです。
ジェネレーティブ塗りつぶしのやり方
まず、Photoshop Beta版を起動します。
そして編集したいデータを読み込みます。(jpgで問題ないです)
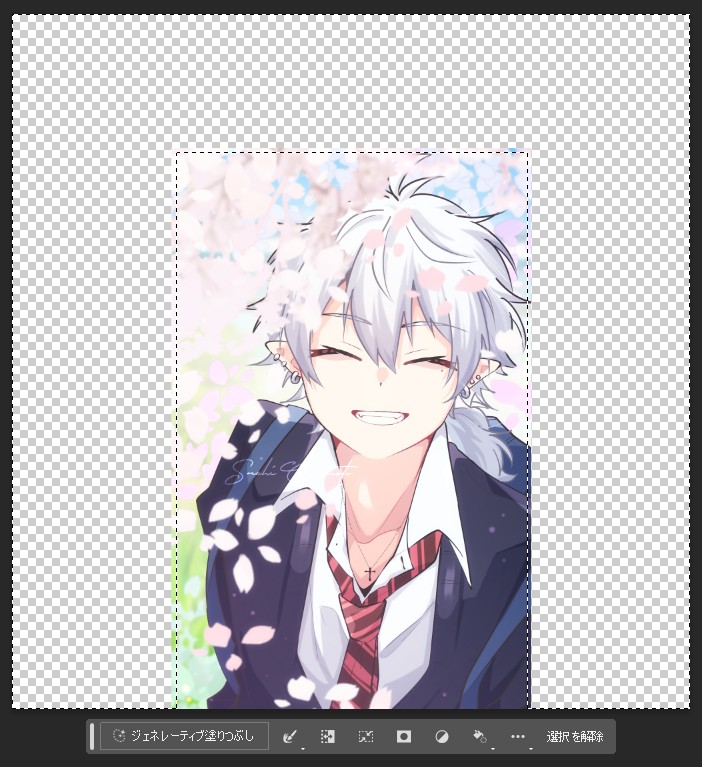
キャンバスを拡張

周りの拡張した部分を選択

この時、ちょっとだけ元のイラストにも選択部分が被っている方が良さそうかな?と感じました!
ジェネレーティブ塗りつぶし
下部に表示されている、「ジェネレーティブ塗りつぶし」を選択。
ここで、例えば「Blue sky」など指定をすると、背景を青空に、拡張部分を塗りつぶしてくれます。
私は、試しに何も指示せず、空欄のまま「作成」を押しました。
10秒ほどで出来上がったイラストがこちら…
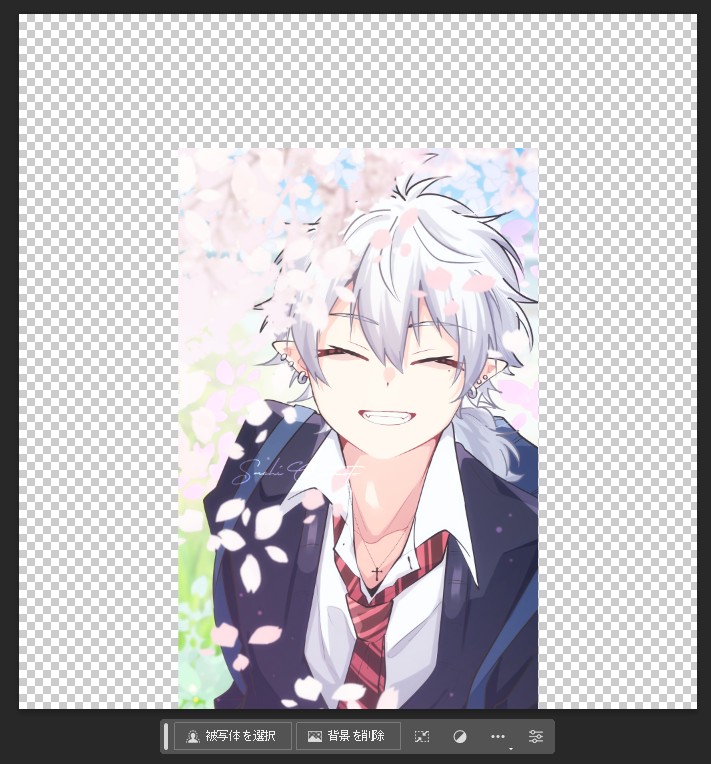
▼元絵

▼ジェネレーティブ塗りつぶし後

え…すごっ!!!背景に関しては、ほとんど違和感なく書き出されているように感じます。
肩の部分はよく見たら、厳ついw感じではありますが、それでも色などは自然に拡張されているように思います。
もっと細かく範囲を選択し、「肩」と「背景」など、指示をし直せばもっと仕上がりが良くなるかもしれません。
他のイラストでも同じようにやってみました!
▼元絵

▼ジェネレーティブ塗りつぶし後

こちらも、背景は本当に自然に書き出されていると思います。
腕の部分には不自然さもありますが、加筆すればこのまま使えそうなレベルです。
▼元絵

▼ジェネレーティブ塗りつぶし後

こちら!!めちゃくちゃびっくりしたのですが、後ろのスクリーンに映っているのが、前にいる被写体であると、学習している事が伝わってきますよね!
それに加えて、スクリーンっぽさのドットの処理もちゃんと入っていて、思わず「すげ~」と声に出してしまいました!w
ジェネレーティブ塗りつぶしを試してみた感想
もっと他のイラストでも試してみたのですが、やはり人物イラストの拡張は難しいように感じました。
腕がぐにゃぐにゃだったり、髪がくるんくるんだったり、突然体が切れてたり…
ですが、背景イラストはほぼ違和感なく、拡張することができると感じました。
お仕事で「もう少し背景をひきにしてもらえませんか?」と言われたら、ジェネレーティブ塗りつぶしで背景を引き延ばそう!!と、実用性をかなり感じました。
それに、何といっても、この一連の処理を10秒そこそこで出来るのが画期的ですよね…!
自分の手で、背景を引きにして描くとなると、10秒では絶対に無理ですから…;;
昨今、AIの良し悪しがよく話題になっているように感じますが、ルールを守り、実用的な部分は今後使っていきたいなと感じました^^
ここまでお読みいただきありがとうございました^^
私がイラストを描くときに使っているペンやブラシなどはこちらから▼